링크와 일반 글을 차이 나게 표현하는 다양한 방법이 있다. 밑줄로 표현하거나 색상을 다르게 하는 방식도 있는데, 개인적으로 밑줄로 표현하는 것인 별로 좋아하지 않아서 아이콘으로 표시하고, 색상을 파란색 계열로 설정하여 표현하였다.
지난 글에서는 링크에 색상을 표현하는 방법을 작성하였다.
CSS를 수정하여 티스토리 블로그 링크 색상 변경하는 방법은 이전 글에서 확인할 수 있다.

이번 글에서는 링크의 앞 머리에 링크 아이콘이 붙을 수 있도록 하는 방법을 포스팅하려고 한다.
링크에 앞에 아이콘을 자동으로 생성하려면 :before를 링크의 끝 다음에 아이콘을 생성하려면 :after를 설정하면 된다. css에 :before 를 적용하여 아이콘을 생성하는 방법은 다음과 같다.
CSS에서 :before로 아이콘 자동으로 앞에 붙이기

사용된 코드는 다음과 같다.
티스토리 css에서 아래의 내용을 삽입하여 적용하였다.
.post-content a:before {
font-family: tabler-icons;
content: "\eade";
font-weight: 600;
position: absolute;
margin-right: 0.7em;
left: 0;
}이 CSS 코드는 .post-content 클래스 내부의 <a> 태그에 특정 아이콘(폰트 기반)을 추가하기 위한 스타일을 설정 코드이이다.
이 티스토리 블로그의 본문 div class명이 .post-content이기 때문에 자신이 사용하는 티스토리 본문 태그로 수정해 주면 된다.
a 태그는 링크 속성을 의미한다.
. post-content라는 클래스를 가진 요소 내부의 a 태그 속성 중에서도 :before(링크 앞에 적용)이 선택자로 링크 앞에 콘텐츠가 추가한다는 의미이다.
{ } 괄호 안의 내용은 스타일을 설정한 내용이다.
- font-family: tabler-icons; 의미
tabler-icons아이콘 폰트를 사용하며, 이 폰트를 통해 특정 기호나 아이콘을 출력한다 - content: "\eade"; 의미
유니코드 값으로, tabler-icons 폰트에서 특정 아이콘을 참조합니다. 이 값은 아이콘 폰트 파일에서 정의된 기호를 불러온다 - font-weight: 600; 의미
굵기 설정으로, 일반적으로 중간 이상(세미볼드) 정도의 굵기인600을 입력했다. 보통 굵기라면 400으로 설정하면 된다. - position: absolute; 의미
가상 요소의 위치를 부모 요소를 기준으로 절대 위치로 설정한다는 뜻 - margin-right: 0.7em; 의미
링크 텍스트 사이의 오른쪽 여백을 설정,0.7em수치를 변경하여 조절할 수 있다 - left: 0; 의미
왼쪽 위치를 부모 요소의 왼쪽 경계선에 맞춥니다.0은 부모 요소의 왼쪽 가장자리에 배치한다는 뜻이다
튜토리얼, 순서대로 따라 하기
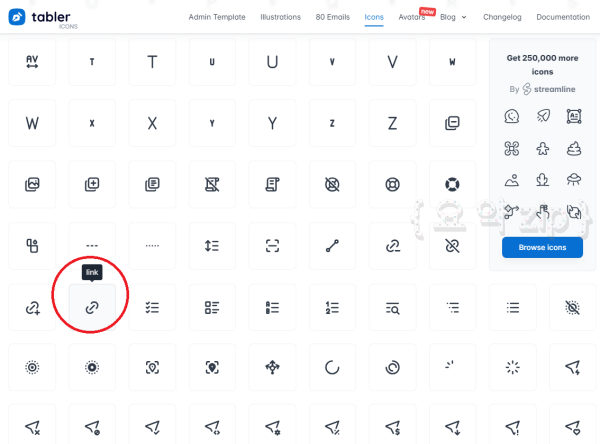
(1) 테이블러 아이콘 사이트를 방문한다.
(2) 원하는 아이콘을 둘러보며 찾는다.▼

다양한 아이콘을 찾아볼 수 있다. 원하는 아이콘을 클릭한다.
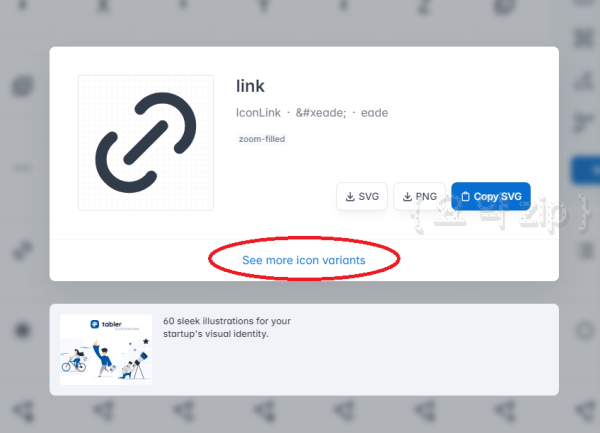
(3) see more icon variants를 클릭한다. ▼

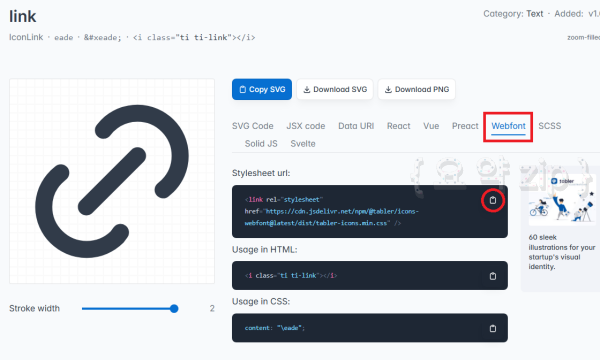
(4) webfont를 클릭하고, <link rel로 시작하는 내용을 복사한다.▼

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@tabler/icons-webfont@latest/dist/tabler-icons.min.css" />복사하여 메모장에 붙여 넣기 하고, 아래의 usage in css의 content: "\eade"; 도 복사하여 메모장에 붙여 넣기 한다.
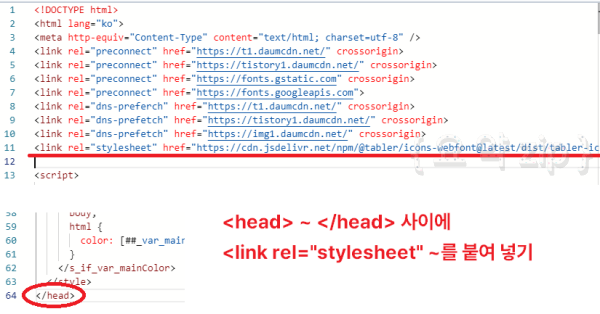
(5) html에서 head 부분에 복사한 코드를 붙여 넣기 한다.
복사 붙여 넣기 할 위치는 <head> ~ </head>사이이다. ▼
잘 모르겠다면, <link rel=”이 많이 있는 곳 바로 아래에 붙여 넣기를 하면 된다. 이후 html 저장을 클릭한다.

(6) html에 복사 붙여 넣기가 완료가 되었다면, 이제는 css로 이동한다.
css에서 아래와 같은 CSS를 삽입한다. 위치는 상관이 없다. 삽입 후 저장한다.
수정할 항목은 이 글의 맨 위에서 자세히 언급하여 추가적으로 설명은 생략하겠다.
수정할 부분은 .post-content이 부분만 티스토리 본문 div class명으로 변경하면 이 블로그와 동일하게 적용이 될 것이다. ▼
.post-content a:before {
font-family: tabler-icons;
content: "\eade";
font-weight: 600;
position: absolute;
margin-right: 0.7em;
left: 0;
}content는 보일 내용을 입력하면 된다.
링크 모양을 뜻하는 hex 코드는 \eade 이다. 아까 메모장에 복사한 content: "\eade"; 를 붙여 넣기 한다.
폰트 형식으로 적용한 SVC기 때문에 폰트 color 속성이나 폰트 굵기, 크기에 영향을 받는다.
저장하면 링크 글 앞에 해당 아이콘이 출력이 된다.
다른 아이콘을 적용하고 싶다면
content: "\eade";에서 \eade의 위치에 아이콘 hex 코드만 변경해 주면 된다.
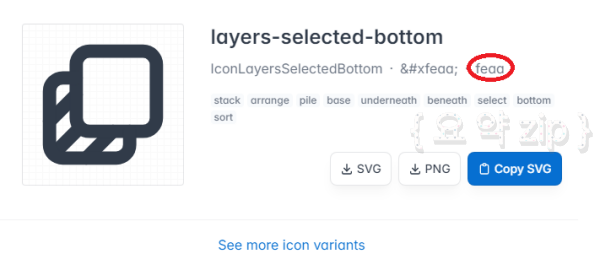
예를 들어 다음과 같은 이미지라면 feaa 를 \feaa 으로 변경해서 넣으면 된다.

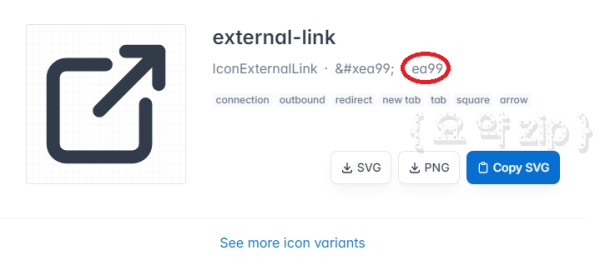
또 다른 링크 이미지 hex코드인 ea99 를 \ea99 으로 변경해서 넣으면 된다.

마치며
SVG(Scalable Vector Graphics) 아이콘은 벡터 그래픽스를 사용하여 만들어진 아이콘으로, XML 기반의 파일 포맷을 사용한다.
벡터 기반이므로 크기를 키우거나 줄여도 품질이 저하되지 않아서 유용한데, 복잡한 그래픽이라도 파일 크기가 상대적으로 작아 웹 성능에도 좋은 아이콘이다.
오픈 소스 무료 SVG 아이콘 사이트인 Tabler Icons에서 제공하는 링크 이미지를 사용하였는데, tabler-icons의 SVG를 티스토리에 적용하는 방법은 여러 가지 방법이 있는데 그 중에서도 나는 CSS로 설정하는 방식으로 했다.
링크 글의 앞 쪽에 아이콘이 계속 자동으로 노출되는 방식으로 CSS 값으로 :before를 설정하여 이용하였다. tabler에는 다양한 아이콘이 있으니 필요한 아이콘이 있다면 같은 방법으로 사용할 수 있다.
링크를 눈에 띄게 만들고 싶은 분에게 도움이 되었길 바란다.

