
티스토리 스킨은 html과 css를 자유롭게 변경할 수 있어서 디자인을 마음대로 수정할 수 있다.
html, css, js 코드를 잘 안다면 직접 스킨을 제작해도 되지만 잘 모른다면 티스토리 이용자 제작 스킨에서 다양한 티스토리 스킨을 확인할 수 있다.
이 블로그는 쭈미로운 생활님이 만든 한눈에 스킨을 사용하고 있는데, 몇 가지 디자인은 개인 취향에 맞게 손 봐서 사용하고 있다.
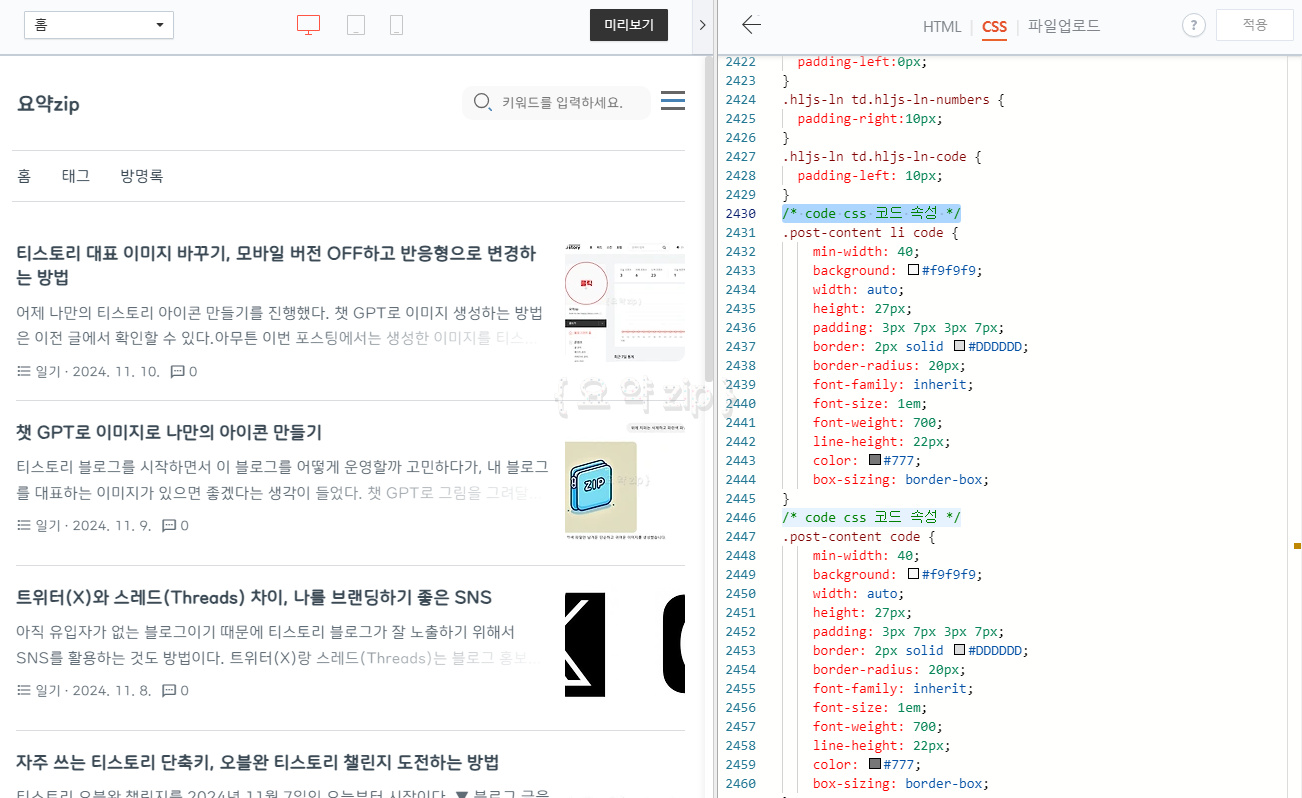
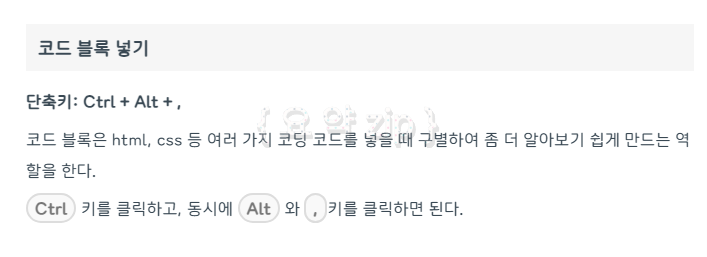
손 댄 부분 중 하나가 바로 code 이다. 다음은 코드에 css를 적용한 결과물이다.

Ctrl, Alt, , 를 둥글게 감싸고 있는 회색 동그라미가 code 가 적용이 된 사례이다.
티스토리 code css 적용하기
.post-content code {
min-width: 40px;
background: #f9f9f9;
width: auto;
height: 27px;
padding: 3px 7px 3px 7px;
border: 2px solid #DDDDDD;
border-radius: 20px;
font-family: inherit;
font-size: 1em;
font-weight: 700;
line-height: 22px;
color: #777;
box-sizing: border-box;
}
위의 코드는 티스토리 스킨 편집 에서 css 에 붙여 넣기 하면 적용된다.
min-width: 40;: 최소 너비를 40px으로 설정background: #f9f9f9;: 배경색을 연한 회색(#f9f9f9)으로 지정width: auto;: 요소의 너비를 자동으로 설정하여 콘텐츠에 맞게 조정height: 27px;: 요소의 높이를 27픽셀로 설정padding: 3px 7px 3px 7px;: 요소 내부의 여백을 설정. 위아래는 3픽셀, 좌우는 7픽셀의 여백border: 2px solid #DDDDDD;: 2픽셀 두께의 실선 테두리를 적용하며, 테두리 색상은 연한 회색(#DDDDDD)border-radius: 20px;: 요소의 테두리를 둥글게 한다. 둥근 정도가 20픽셀이라 요소가 약간 타원형으로 보일 수 있다.font-family: inherit;: 요소의 폰트는 부모 요소의 폰트 스타일을 따른다.font-size: 1em;: 글자의 크기를 1em으로 설정하여 부모 요소의 기본 글꼴 크기를 따른다.font-weight: 700;: 글자를 두껍게 (bold) 표시line-height: 22px;: 줄 간격을 22픽셀로 설정color: #777;: 글자 색상을 어두운 회색(#777)으로 설정box-sizing: border-box;: 요소의width와height에 패딩과 테두리까지 포함되도록 함.
코드 수정했을 때 적용이 되지 않는다면
티스토리 스킨마다 본문 div 명이 달라서 적용이 안될 수 있다.
.post-content 이 부분을 자기가 사용하고 있는 블로그의 div 명으로 바꾸지 않아서 생기는 문제이다.
post-content code { CSS 코드 내용 } 이런 구조로 되어있는데, { } 앞에 .post-content 부분이 적용할 div class 명을 의미한다.
즉 이 코드는 .post-content code 클래스를 가진 HTML 요소에 대해 스타일을 정의한 CSS입니다라는 뜻다.
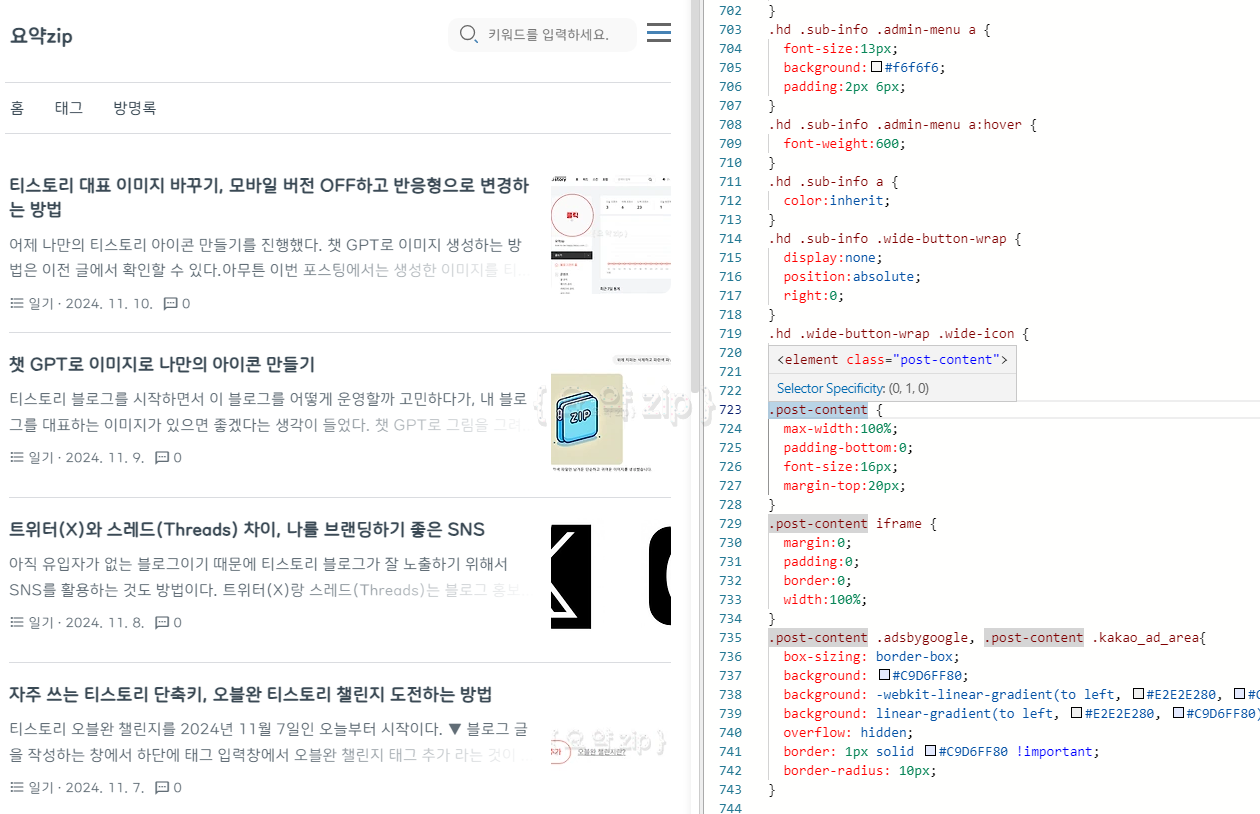
div 명을 확인하는 방법은 사용하고 있는 블로그의 본문에 해당하는 css를 찾는 방법이 있다.
쭈미로운 블로그의 경우 css를 열어보면 .post-content 이 본문 스타일을 적용할 수 있는 div 이름이다.

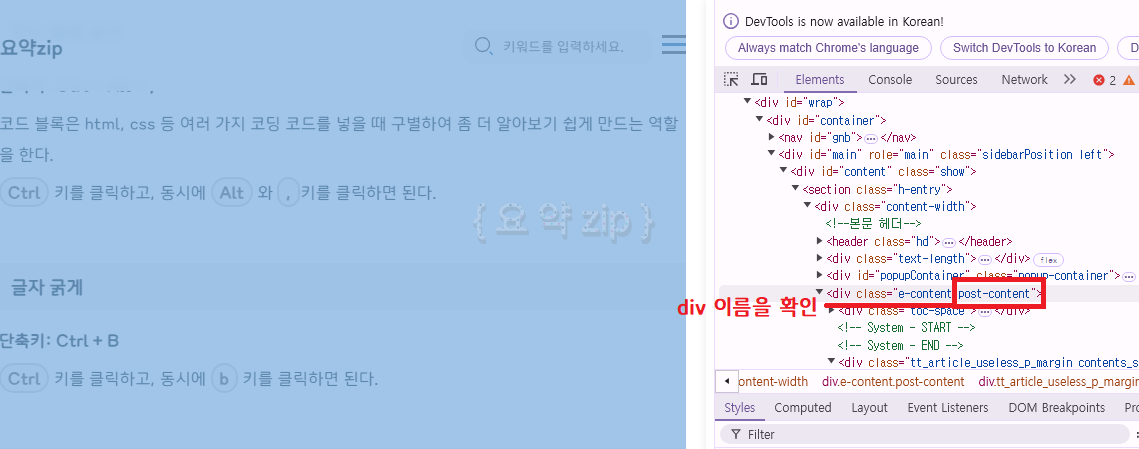
또 다른 방법은 구글 크롬 브러우저를 사용하는 유저라면 블로그 화면에서 마우스 우클릭을 한 다음 검사 를 클릭하여 div class명을 찾는 방식이다.

코드 속성에 눈에 띄는 스타일을 적용해 보았다.
마치며
개인적으로는 만족한다. 글을 쓰는다보면 강조하고 싶은 부분이 있는데 굵게 표시하는 것 외에도 좀 더 눈에 띄게 강조하고 싶을 때가 있다.
글을 노션으로 그 때 그 때 생각 날 때 장소에 구애 받지 않고 조금씩 글을 완성한 뒤 이를 티스토리 에디터에서 마크다운으로 붙여넣기하는 방식으로 글을 쓰고 있어서 코드(code)로 원하는 글자를 강조하는 것이 편리하기 때문이다.

